Androidエミュレーターの基本的な使い方【Android Studio使い方】
テキストを表示するプロジェクトを作成
今回はテキストを表示するプロジェクトを作成してからエミュレーターの基本的な使い方を書いていきます。Windows10、Android Studio4.0で説明しています。日本語化してるので置き換えて見て下さい。
まずはプロジェクトの作成を・・・。プロジェクトの作成方法がわからない人は下記の記事へ。何かプロジェクトが有れば新規で作る必要はありません。
| プロジェクト名 | CreateTextSample(好きな名前で) |
| 言語 | Kotlin |
| 最小SDK | APIレベル10(入ってるもので) |
以上です。プロジェクトを作ると最初からテキストが作られています。今回はテキストの表示をさせるだけなのでコードエディタの編集は行いません。
エミュレーターの仕様
基本スマホと同じです。ネット回線はPCの回線を使っていてブラウザからネット見れたりします。制限事項として下記の事は出来ません(まだあるかもしれません)。
- Bluetooth通信
- NFC(スマホをかざして決済などを行う通信)
- SDカードの挿入・取り出し(SDカードの仮想デバイスは有ります)
- デバイスに装着されたヘッドフォン
- USB接続
エミュレーターを起動する
エミュレーターを起動するには2通りのやり方があります。
- プロジェクト内から起動する。
- AVDマネージャーから起動する。
プロジェクト内から起動する。
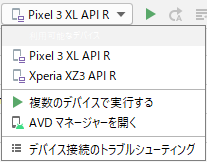
step①エミュレーターのシステムイメージを選択します。
ここのシステムイメージはテストしたいAPIレベルや画面サイズ毎に作っておくと良いです。あんまり作りすぎるとHDD容量を圧迫するので注意して下さい。システムイメージを作るにはAVDマネージャーを使いますがシステムイメージの作り方は紹介していません😓

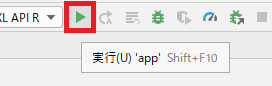
step②ボタンツールバーの[実行]ボタンをクリックします。

最初だけ少し遅いかもしれません。エミュレーターが起動してアプリ表示されます。

AVDマネージャーから起動する
プロジェクトを開かなくてもようこそ画面のAVDマネージャーから起動する事も出来ます。
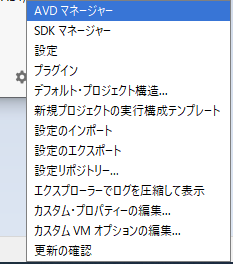
step①ようこそ画面右下の[構成]リストから[AVDマネージャー]を選択。

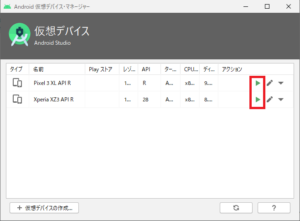
step②起動したいシステムイメージの実行ボタンをクリック。

エミュレーターの操作
ちょっと慣れるまで気持ち悪いかもしれません。特にピンチイン、ピンチアウトが・・・😱
| スマホでの操作 | PCでの操作 |
| タップ | クリック。 |
| スワイプ | クリックしながら上または下に動かす。(ドラッグ&ドロップ) |
| ピンチイン ピンチアウト | Ctrl(Mac:Command)を押しながらドラッグして動かす(Ctrl押しながらクリックした状態で動かす) |
| ダブルタップ | ダブルクリック。 |
| アイテムの移動 | ドラッグ&ドロップ。 |
| メニューの表示 | アイコンメニューの表示:アイコンを選択してメニューが表示するまでクリック長押し ホームメニューの表示:Ctrl+M(Mac:Command+M) |
ピンチイン・ピンチアウトの画面になります。上か下の○をクリックしながら動かします。

日本語に設定する
エミュレーターのOSの言語が英語になってるので日本語にします。そのままでも良い人はやらなくて良いです。OSバージョンによって項目の名称や画面が異なると思いますので参考までに。下記の例だとキーボードも日本語用になっていましたがバージョンによってはキーボードの設定が必要かもしれません。
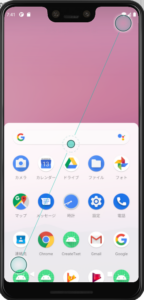
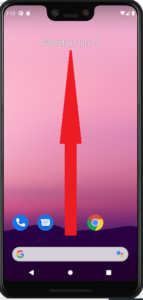
step①ホーム画面で画面が表示されるまでスワイプ。

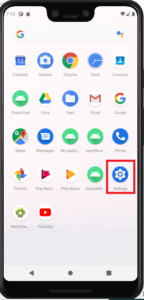
step②[Settings]アイコンをクリック。

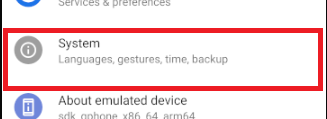
step③[Settings]画面で上にスワイプして、下の方にある[System]をクリック。

step④[Languages&input]をクリック。
![エミュレーター内System画面[Languages&input]](https://yoruhi.net/wp-content/uploads/how-to-use-android-emulator-19.png)
step⑤[Languages]をクリック。
![エミュレーター内[Languages&input]画面[Languages]](https://yoruhi.net/wp-content/uploads/how-to-use-android-emulator-20.png)
step⑥[Add a language]をクリック。
![エミュレーター内[Languages]画面の[Add a language]](https://yoruhi.net/wp-content/uploads/how-to-use-android-emulator-21.png)
step⑦検索ボタンをクリック。
![エミュレーター内[Add a language]画面検索ボタン](https://yoruhi.net/wp-content/uploads/how-to-use-android-emulator-23.png)
step⑧検索窓に『j』と入力すると[日本語]の項目が出てくるのでクリック。
![エミュレーター内[Add a language]画面の検索](https://yoruhi.net/wp-content/uploads/how-to-use-android-emulator-25.png)
step⑨[=]のマークをクリックしながら動かすと項目が移動できるので[日本語(日本)]を上に移動させて『1』にします。
![エミュレーター内[languages]画面。言語の選択](https://yoruhi.net/wp-content/uploads/how-to-use-android-emulator-27.png)
日本語を1番にすると言語が変わります。

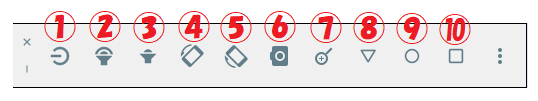
ツールバーの使い方
横にあるツールバーの説明をしていきます。サイズの都合で横向きにしています。

| ①電源 | スリープはクリック。 電源のON/OFFは長押し。 |
| ②音量(上げる) | クリックする度に音量が上がる。 スライダーを動かして音量を調節。 |
| ③音量(下げる) | クリックする度に音量が下がる。 スライダーを動かして音量を調節。 |
| ④回転(左向き) | クリックする度に左回りで向きが変わる。 |
| ⑤回転(右向き) | クリックする度に右回りで向きが変わる。 |
| ⑥カメラ | スクリーンショットを録る。 詳細は後の章で。 |
| ⑦ズーム | カーソルが虫眼鏡のアイコンに変化します。ズームを終わるには再度クリック。 ・ズームイン:四角形の領域をドラッグするかダブルクリックする。 ・ズームアウト:右クリックで四角形の領域をドラッグ。 ズームした状態で画面移動や画面選択するには、Ctrl(Mac:Command)を押しながら、キーボードの矢印キーで操作します。 |
| ⑧戻る・閉じる | 画面、ダイアログボックス、オプションメニュー、 通知パネル、オンスクリーンのキーボードを閉じる。 |
| ⑨ホーム | ホームに戻る |
| ⑩開いてる画面 | 開いてる画面の画面の表示される。 横スワイプで画面の選択、ダブルクリックで画面を表示、上スワイプで画面を閉じる。 |
スクリーンショットと画面の録画
スクリーンショットや画面を録画することができます。
スクリーンショット
スクリーンショットはツールバーのカメラアイコンをクリックすると保存されます。デフォルトだとデスクトップトップにズラズラと保存されるので変更方法を書きます。
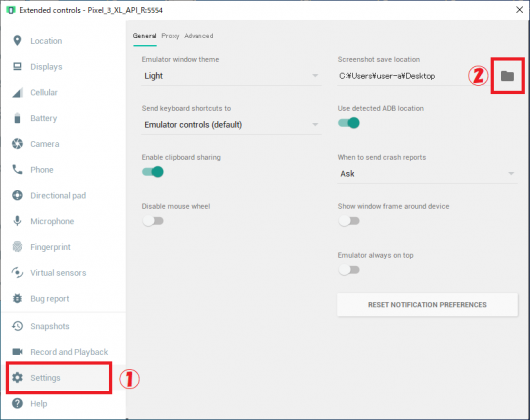
step①ツールバーの[・・・]アイコンをクリック。
step②[Settings]画面の[Screenshot save location]のフォルダアイコンをクリックして保存先を変更します。

画面録画
画面を録画して動画(WebM)かアニメーションGIFを作成することが出来ます。
step①ツールバーの[・・・]アイコンをクリック。
step②[Record and playback]画面の[RECORD AGAIN]ボタンをクリックすると録画が始まります。
![エミュレーターの[Record and playback]画面[RECORD AGAIN]ボタン](https://yoruhi.net/wp-content/uploads/how-to-use-android-emulator-33-530x420.png)
step③[STOP RECORDING]ボタンをクリックすると停止します。
![[Record and playback]画面。録画停止](https://yoruhi.net/wp-content/uploads/how-to-use-android-emulator-34-300x269.png)
step④ファイルタイプを選択し、[SAVE]ボタンをクリックします。
![エミュレーターの[Record and playback]画面ファイルタイプ選択](https://yoruhi.net/wp-content/uploads/how-to-use-android-emulator-35-530x528.png)
step⑤任意の場所に保存します。
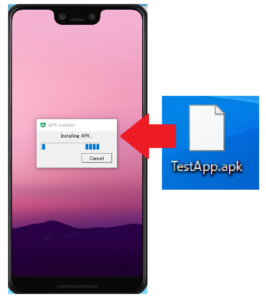
エミュレーターにアプリを直接インストールする
ビルド経由ではなく、エミュレーターに直接apkファイルをドラッグ&ドロップする事でもインストールできます。

ショートカット一覧を表示する
操作はショートカットが用意されてます。ショートカット一覧を表示するには[・・・]の画面でF1(Mac:Command+/)キーを押します。
PCとエミュレーター間でファイルのやりとりをする
エミュレーターのファイルをPCにコピーしたい時はAndroid Studioの方で行います。詳しくは下記の記事で書いてます。



ディスカッション
コメント一覧
まだ、コメントがありません