ビューとビューグループとレイアウトの種類【Androidアプリ開発】
ViewとViewGroup
Androidアプリのビューとビューグループの説明とレイアウトの種類について書いていきます。
ViewとViewGroup
ビューグループはレイアウトを指していて、非表示のコンテナにレイアウトするための土台の様なものです。画面を構成するコンポーネントのFragmentもビューグループの扱いになります。
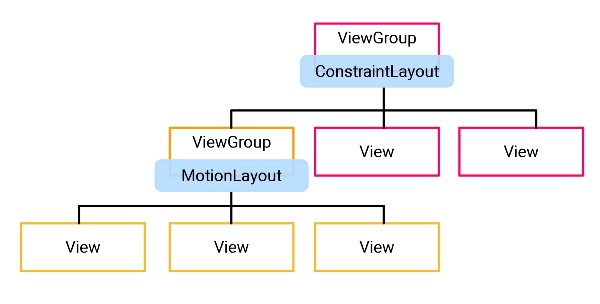
レイアウトは種類により扱えるビューが決まっています。そしてレイアウトの中に別のレイアウトを入れたりと入れ子にする事もできます。あんまり階層が深いと読み込みに時間がかかる場合もあるので注意して下さい。またレイアウトがサブクラスの別レイアウトを持ってる事もあります。ビューとビューグループは下図の様なツリー構成になっています。

レイアウト方法
ビューを画面に配置するには2通りあります。コード側から書いても良いですが大変だしコードが膨大になるので基本的にはXMLレイアウトファイルを使用します。ビューの大きさやテキストなどの情報の設定や画面のどこに配置するかなどの設定を定義します。ビューに何かしら処理させたい時はコードエディタの方に書いていきます。レイアウトエディタで視覚的に操作することが可能です。
レイアウトの種類
共通レイアウト
主要なレイアウトを幾つか書いておきます。大抵の事はConstraintLayoutでまかなえます。
ConstraintLayout
Jetpackのレイアウト。現在の主流で複雑なレイアウトも可能です。
MotionLayout
ConstraintLayoutのサブクラスでビューを動かしたり色を変えたりアニメーション化する機能です。

FrameLayout
画面を分割してビューを配置します。

GridLayout
3×3、5×7の様にグリッド状にビューを並べます。

TabaleLayout
テーブル形式のレイアウト。GridLayoutに似てますががセルを結合できたりします。

WebView
ウェブページを表示したい時に使用します。

LinearLayout
縦・横方向にビューを並べるレイアウト。
【現在はConstraintLayoutを使うように推奨されています】
RelativeLayout
他のビューに対して相対的に配置していく。
【現在はConstraintLayoutを使うように推奨されています】
アダプターレイアウト
配列やデータベースクエリなどのソースからデータを取得して配置できます。
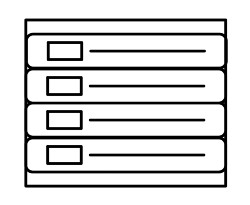
RecyclerView
JetpackのレイアウトでListViewの改良版になってます。データをリスト状に並べます。

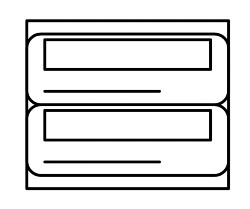
CardView
CardViewにセットしたデータをリスト状に並べます。

レイアウトリソースファイルの読み込み
XMLレイアウトを画面に読み込ませるにはsetContentViewメソッドでレイアウトファイルを参照します。参照の書き方は[R.layout.レイアウトファイル名]になります。
setContentView(R.layout.activity_main)上記をonCreate()コールバッグで呼び出します。これは画面が作成される時に最初に呼ばれるコールバッグメソッドです。Android Studioでは下記の記述はプロジェクトを作成すると記述されています。
fun onCreate(savedInstanceState: Bundle) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}テキスト、カラー、スタイルのリソース
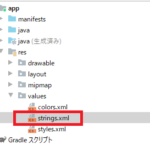
ビューの文字列(text)・カラーコード(color)・スタイルをリソースファイルで一括管理する事ができます。Android Studioでは[res/values]に置いてあり、ファイル名は下記になっています。
| strings.xml | アプリ内のビューの文字列を定義。 |
| colors.xml | アプリ内のビューのカラーコードを定義。 |
| styles.xml | 独自にテーマを作り、スタイルを定義。 |
詳しくは下記の記事へどうぞ
ビューをプログラムコードから操作する
ビューをプログラムコードから動的に変更する事も可能です。例えばレイアウトファイルに配置したテキストビューの文字列を変更したいなど、レイアウトファイルで定義している事はコード側からでも操作可能です。


ディスカッション
コメント一覧
まだ、コメントがありません