プロジェクト新規作成・削除とよく使う画面・ボタン【Android Studio使い方】
プロジェクトの新規作成方法
Android Studioのプロジェクトの新規作成~削除する方法やよく使う画面を説明していきます。Android Studio Giraffe/Flamingo for Windowsで説明しています。このページで使用してる画像はGiraffeです。日本語化してるので置き換えて下さい。
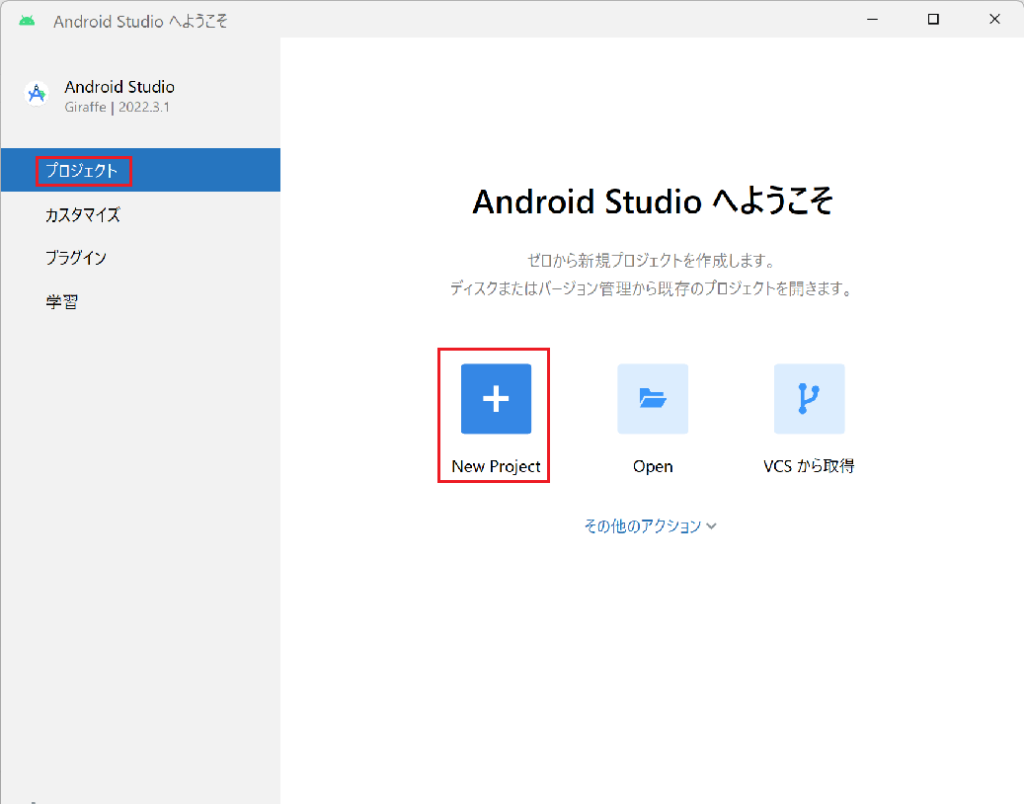
step①[New Project]をクリック。

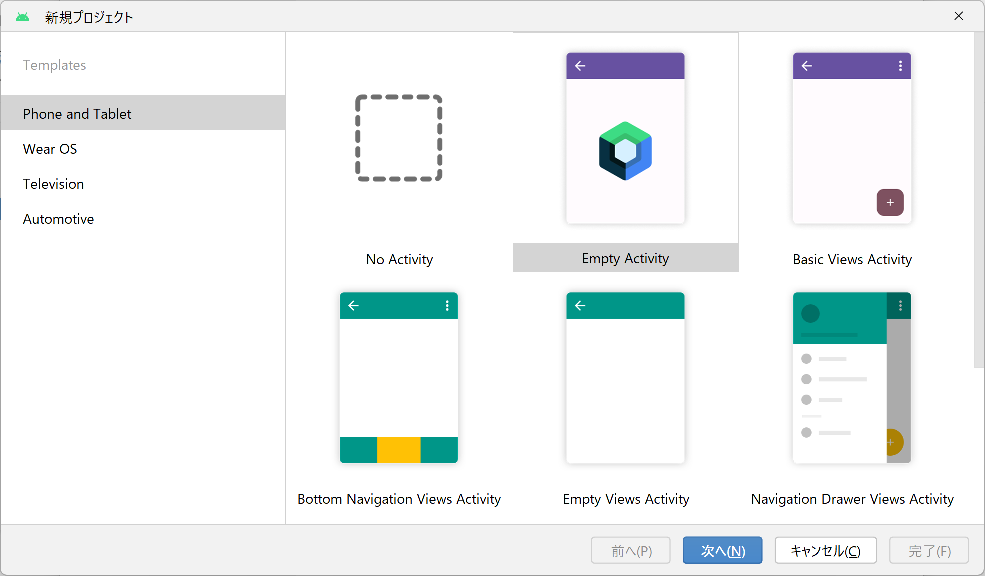
step②[Phone and Tablet]からActivityのテンプレートを選択し[次へ]ボタンをクリック。
Activityは画面を構成する物だと思ってくれて良いです。デフォルトで選択されてる〔Empty Activity〕テンプレートは最新のUIを構成するJetpack Composeを使用したActivityになります。これがよく使われるテンプレートだと思います。他にJetpack Composeを使わない従来の構成のActivityがあります。Jetpack Composeを使用しない場合は〔Empty Views Activity〕が良いかもしれません。各Activityのテンプレートの説明はこの章の最後に書きます。

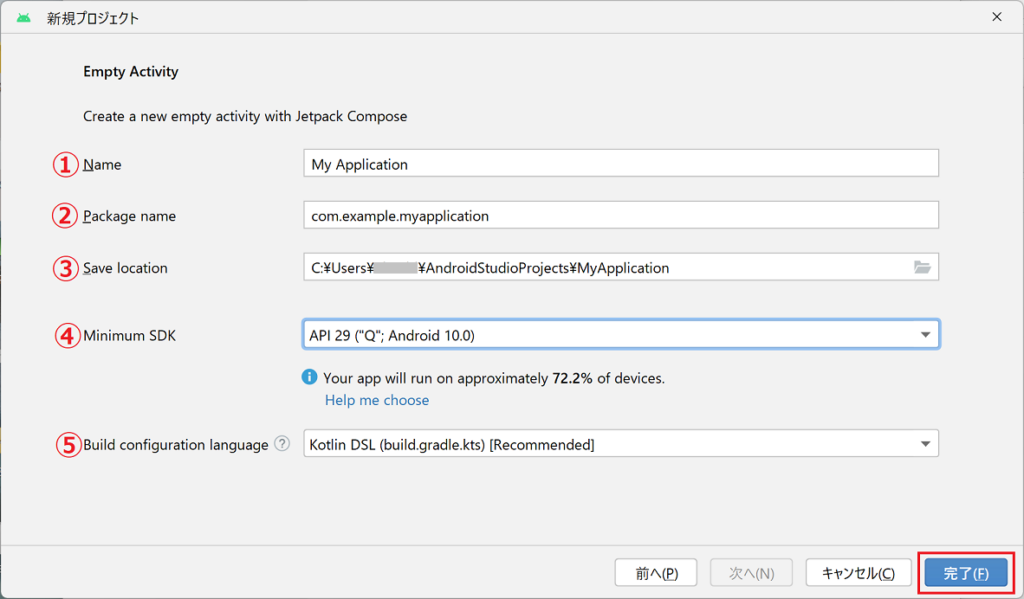
step③下記を入力し[完了]ボタンをクリック。

| ①Name | 英字で記入。一般的に各単語の最初は大文字で入力します(例:SampleMyApp) 日本語を使うと動作がおかしくなる場合があります。 |
| ②Package name | [com.example.プロジェクト名] [com.example]は自分がもっているドメイン名の末尾のセグメントから入力します。※1 名前を入力すると自動でプロジェクト名が変わります。 |
| ③Save location | デフォルトの保存先は[C:\Users\ユーザー名\AndroidStudioProjects]です。プロジェクトが存在しない場合は上記のフォルダーが自動で作られます。 |
| ④Minimum SDK | 最小APIレベルを選択します。※2 取り敢えず、後で変更出来るのでデフォルトで大丈夫です。Jetpack Composeを使う場合はAPI Level 21以上にする必要があります。 |
| ⑤Build configuration language | ビルドに何を使うかを設定しますがお勧めされてるもので大丈夫です。 |
※1:パッケージ名は一意の名前を付ける必要があるので、ドメイン名が使われます。このパッケージ名はアプリを公開してからは変更する事はできません。公開前であれば変更は可能です。公開予定のアプリでドメインを持っていない場合は無料ブログサービスなどでドメインを入手するなど取得しておく必要があります。パッケージ名は命名規則が有り、ハイフンは使用出来ません。また、単語の最初に数字が使えない等の規則があります。
※2:最小APIレベルについては下記の記事で詳しく書いてます。
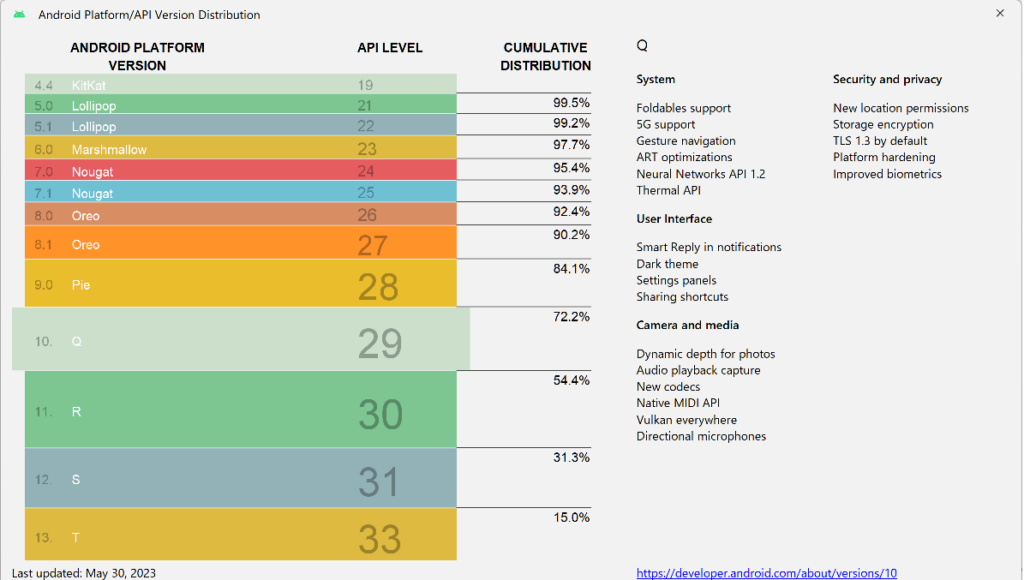
『Help me choose』をクリックすると全世界で使用されてるAndroidのAPIレベルの累積比率が表示されます。こちらを確認して対象とする端末を決めると良いかもしれません。

Activityのテンプレート一覧
プロジェクトの新規作成で選択できるActivityの一覧になります。従来のレイアウトXMLファイルを使ったActivityとJetpack Composeを使ったActivityが混在しています。両者ではボタンやテキストなどのViewの扱いとレイアウトの構成方法が全く異なり、全く別の物になります。将来的にJetpack Composeが主流となりそうです。
| No Activity | Activityファイルは作られません。 |
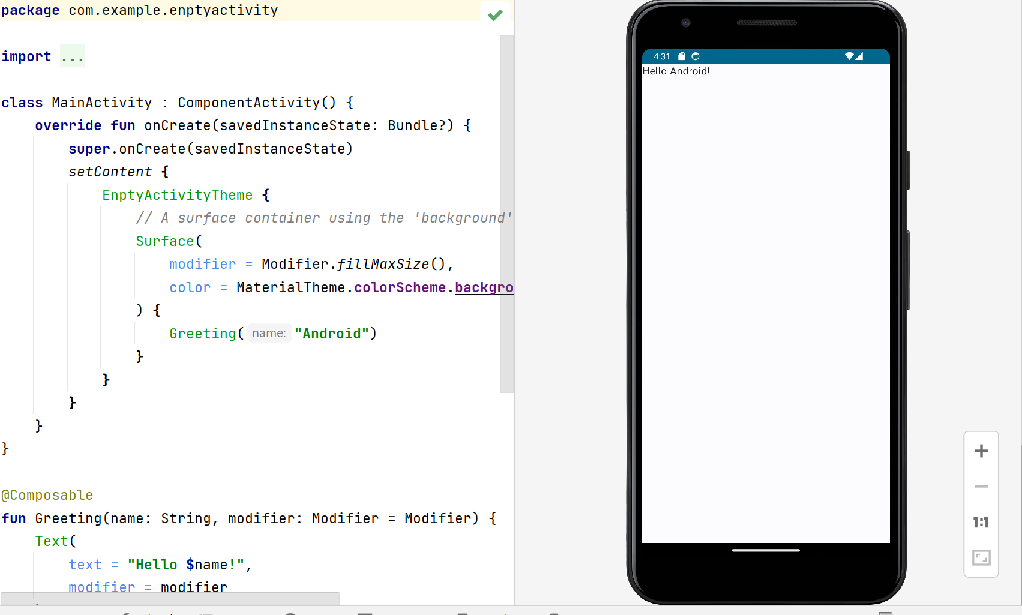
| Empty Activity | Jetpack Composeで構成された文字を表示するActivity。 |
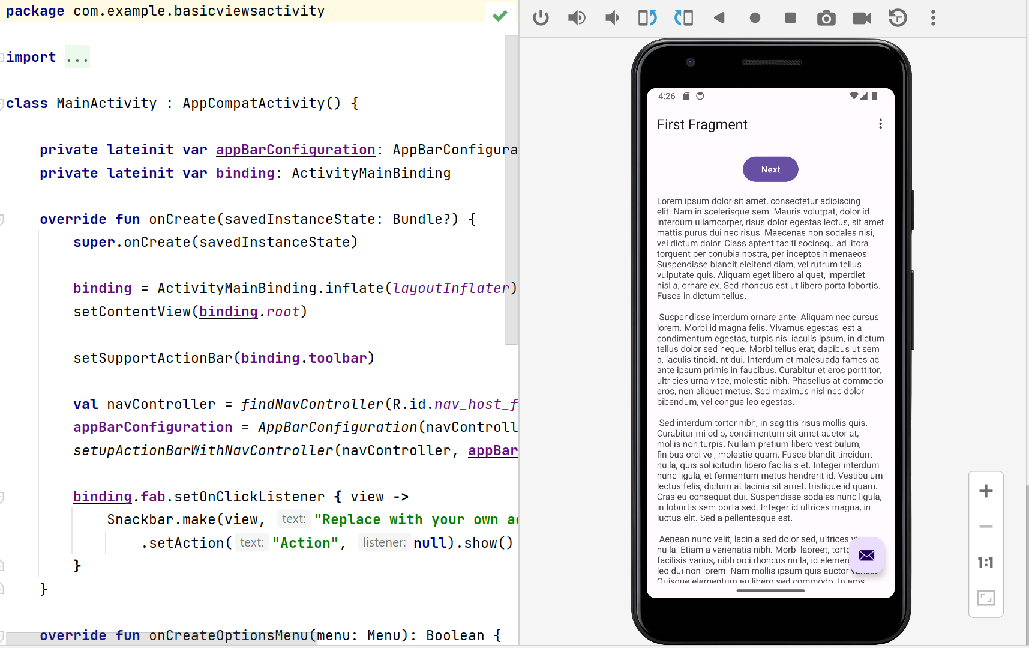
| Basic Views Activity | 従来のレイアウトXMLファイルで構成されたActivity。上部にアクションバーを搭載。ボタンで2つのFragmentを切り替えます。 |
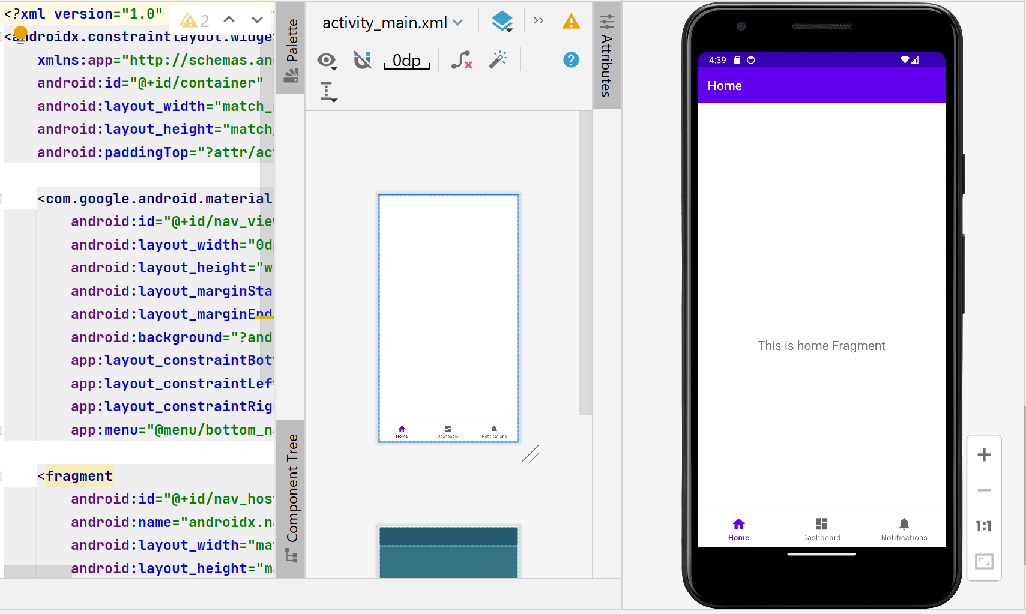
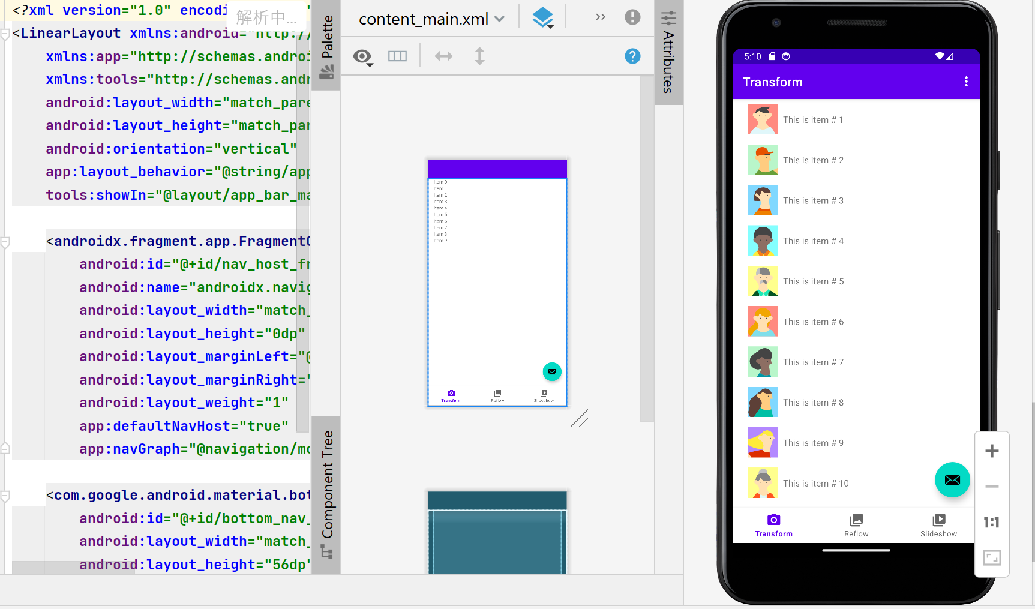
| Bottom Navigation Views Activity | 従来のレイアウトXMLファイルで構成されたActivity。画面上部にアクションバー、画面下部にナビゲーションバーを搭載し、ボタンで3つFragmentを切り替えます。 |
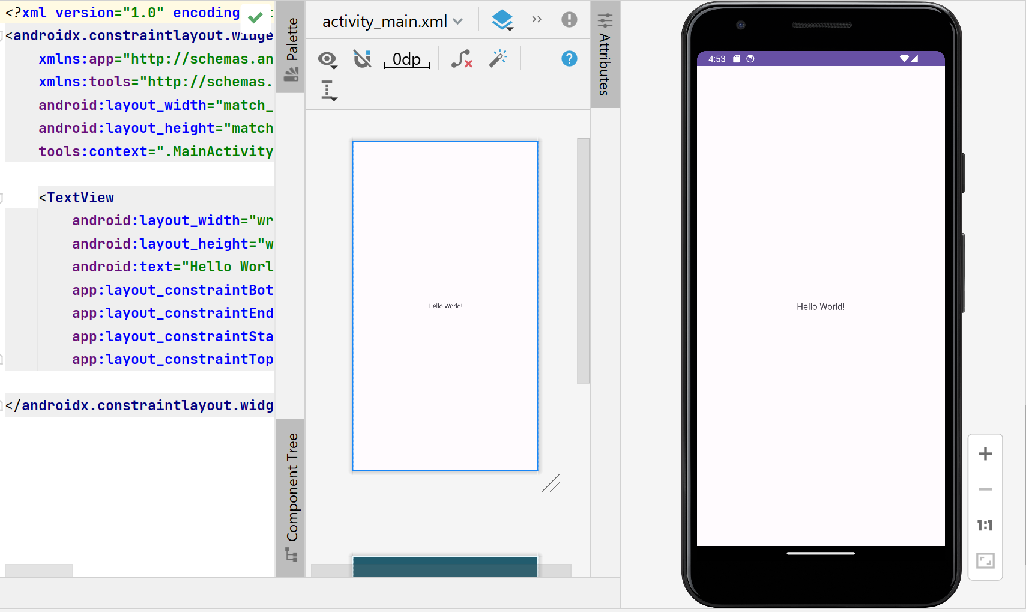
| Empty Views Activity | 従来のレイアウトXMLファイルで構成された文字列を表示するActivity。 |
| Navigation Drawer Views Activity | 従来のレイアウトXMLファイルで構成されたActivity。画面上部にアクションバーを搭載。メニューナビゲーションで3つFragmentを切り替えます。 |
| Responsive Views Activity | 従来のレイアウトXMLファイルで構成されたActivity。画面上部にアクションバー、画面下部にナビゲーションバーを搭載。ボタンで3つFragmentを切り替えます。スマホとタブレットなど大きさの違う端末に対応するため画面サイズごとにレイアウトファイルが作られてます。 |
| Game Activity(C++) | C++言語用のテンプレート |
| NATIVE C++ | C++言語用のテンプレート |
コードエディタのよく使うところ
エディタはコードエディタとレイアウトエディタの2つがあります。コードエディタはソースファイルが開かれた時に表示されます。レイアウトエディタはレイアウトファイル(初期だとactivity_main.xml)で[デザインボタン]を押すと表示されます。Jetpack Composeを使用した構成の場合、レイアウトエディタは使わないのでプリントビューのみ表示されます。
よく使う画面
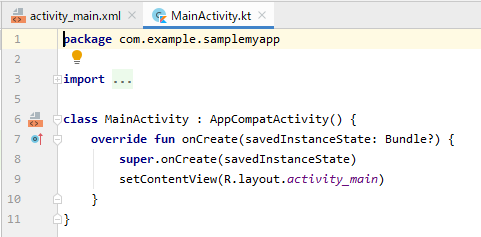
【エディタ画面】
ソースやレイアウトファイルを開くとエディタ画面に表示されます。

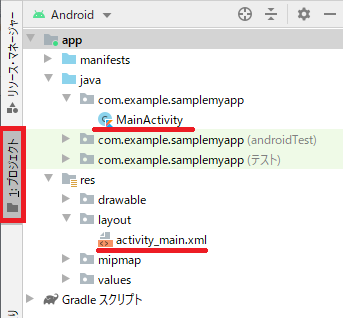
【プロジェクト画面】
左側ツールウィンドウバーの[プロジェクト]タブです。プロジェクトフォルダ階層が表示されます。

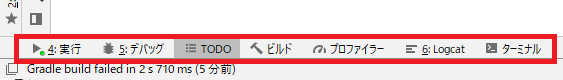
【画面下ツールバー】
ツールウィンドウバーにデバッグやビルドした時の結果などが表示できます。TODOはコードのコメントに『//TODO』と記述してから書くとメモのような形で使えます。

画面を閉じてしまったら?
エディタ画面はソースファイルを開くと表示されます。プロジェクトのフォルダ階層画面を開くには左側のツールウィンドウバーの[プロジェクト]タブ、TODO画面は下側ツールウィンドウバーの[TODO]になります。他の方法として[表示]-[ツールウィンドウ]から開く事も出来ます。
![ツールバーの [表示]-[ツールウィンドウ]](https://yoruhi.net/wp-content/uploads/android-studio-create-project-21-300x258.png)
画面の配置状態を保存する
よく使う画面配置を保存しておく事もできます。ツールバーから[ウィンドウ]-[現在のレイアウトをデフォルトとして保管]をすると今開いてる画面状態が保存されます。[デフォルト・レイアウトの復元]で保存した画面状態に戻せます。
![ツールバー[ウィンドウメニュー]](https://yoruhi.net/wp-content/uploads/android-studio-create-project-22.png)
よく使うボタン
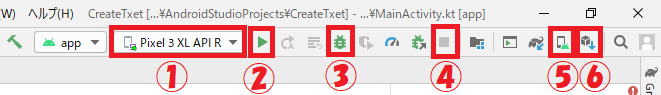
初期段階も含めてよく使うボタンをかいておきます。

| ①エミュレーター選択ボタン | エミュレーターのAPIバージョン(OSバージョン)を選択できます。 (作成してあるシステムイメージの名前が表示されています。) |
| ②実行ボタン | 実行するとビルドしてエミュレーターを起動しアプリが実行します。 |
| ③デバッグボタン | コードにエラーがないかチェックします。 エラーが無ければエミュレーターを起動しアプリが実行します。 |
| ④停止ボタン | エミュレーターで実行してるアプリを停止します。 (エミュレーターとの接続を切断します) |
| ⑤AVDマネージャーボタン | AVDマネージャーを起動します。 エミュレーターのシステムイメージを作成します。 |
| ⑥SDKマネージャーボタン | SDKマネージャーを起動します。 追加APIやコンポーネントがあるときに使用します。 |
レイアウトエディタのよく使うところ
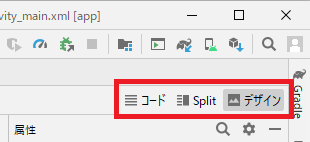
レイアウトファイルを開くと(activity_main.xmlタブを選択)下図のボタンが表示されます。3つの画面に分かれています。

- コード:コードエディタを表示します。
- Split:コードとレイアウト画面を両方表示します
- デザイン:デザインエディタを表示します。
よく使う画面
【デザインビュー・プリントビュー画面】
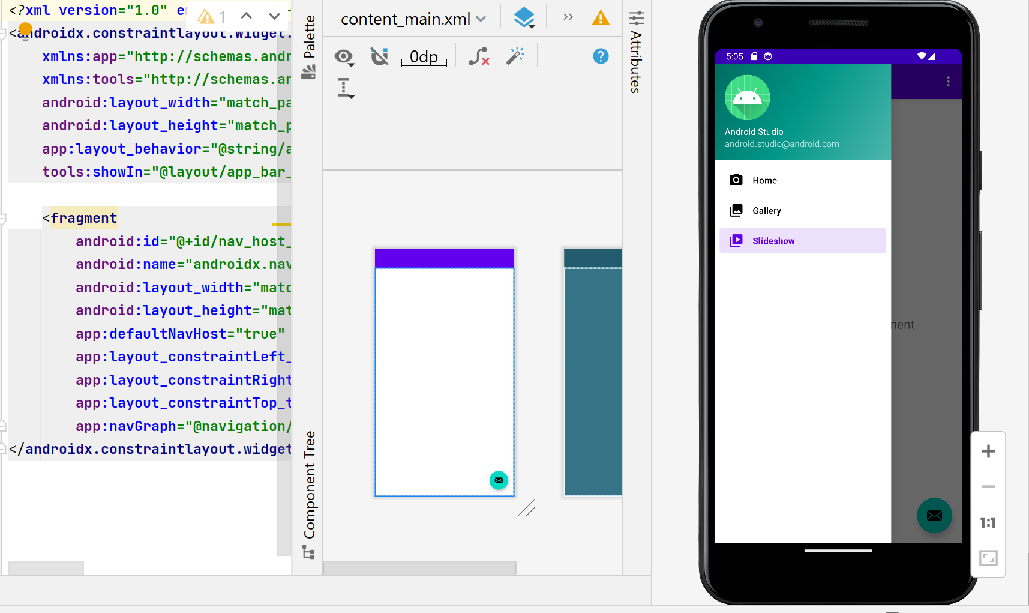
ボタンやテキストなどUIオブジェクト(Viewと言います)を配置する画面です。左側がデザインビュー、右側がプリントビューになります。プリントビューはガイドするラインが表示されないので実際の見え方を確認します。Jetpack Composeを使用した場合プリントビューのみ表示されます。
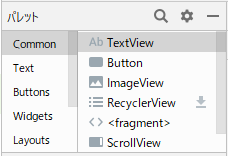
【パレット画面】
ボタンやテキストなどUIオブジェクト(ビューと言います)を選択する画面。ここからデザインビューへドラッグ&ドロップして配置します。

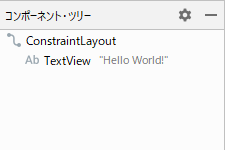
【コンポーネント・ツリー画面】
配置したビューやなどが表示されます。配置した時にエラーや警告があるとマークが表示されます。

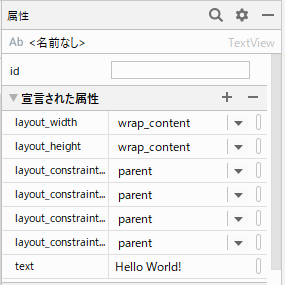
【属性画面】
XMLファイルの属性のパラメーターを入力できます。デザインビューに配置したビューを動かしたり設定をすると、ほとんどが自動で入力されます。細かく指定したい場合には追加・入力することが出来ます。

画面を閉じてしまったら?
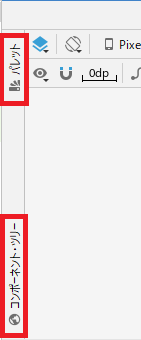
【パレット・コンポーネントツリー画面】
真ん中ツールウィンドウバーにタブがあります。(両方表示されてる時はこのバーは表示されていません)

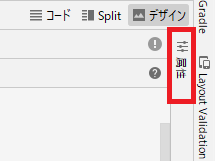
【属性画面】
右側ツールウィンドウバーにタブがあります。

プロジェクト画面を閉じる
プロジェクトを閉じてようこそ画面に戻るにはツールバーの[ファイル]-[プロジェクトを閉じる]をクリックします。
![ツールバー[ファイル][プロジェクトを閉じる]](https://yoruhi.net/wp-content/uploads/android-studio-create-project-14.png)
既存のプロジェクトを開く方法
既存のプロジェクトを開くには2通りあります。
- ようこそ画面の[プロジェクト]メニューから開く。
- ファイルメニューから開く。
ようこそ画面の[プロジェクト]メニューから開く
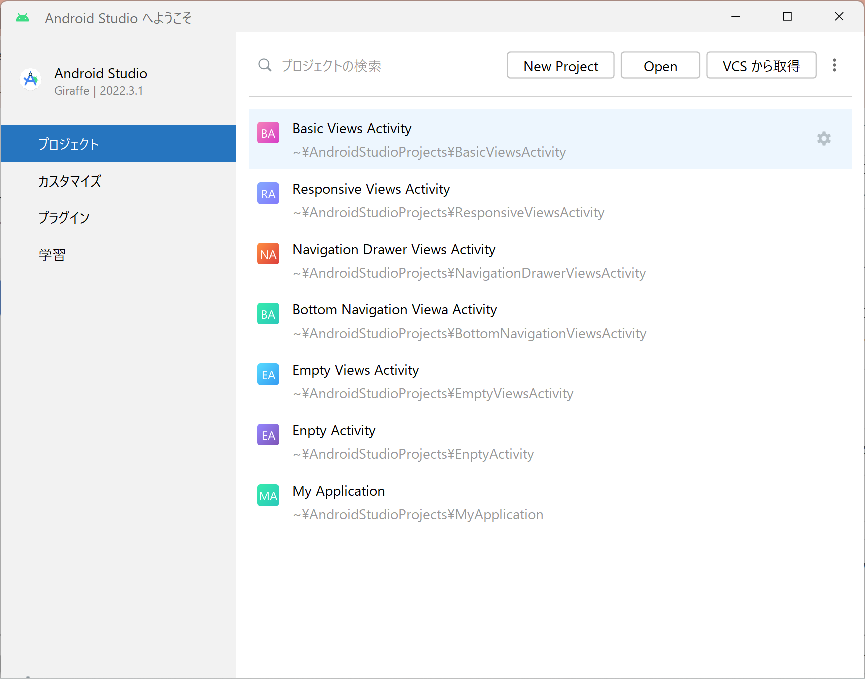
step①[プロジェクト]をクリック。
プロジェクトを作ると一覧が表示されているのでここからプロジェクトを選択します。この一覧に表示されていない場合は〔OPEN〕から選択します。

step②プロジェクトファイルを選択し、[OK]ボタンをクリック。
プロジェクトファイルは[C:\Users\ユーザー名\AndroidStudioProjects¥プロジェクト名]になります。
![[既存のプロジェクトを開く]ファイル選択画面](https://yoruhi.net/wp-content/uploads/android-studio-create-project-18-265x300.png)
ファイルメニューから開く
既にプロジェクトを開いてる時に他のプロジェクトを開きたい時はこちらの方法で。
![ツールバー[ファイル]-[開く]](https://yoruhi.net/wp-content/uploads/android-studio-create-project-15.png)
プロジェクトの削除方法
プロジェクトを完全に削除する方法とようこそ画面のプロジェクト一覧の表示を削除する方法を書きます。
プロジェクトフォルダを完全に削除する
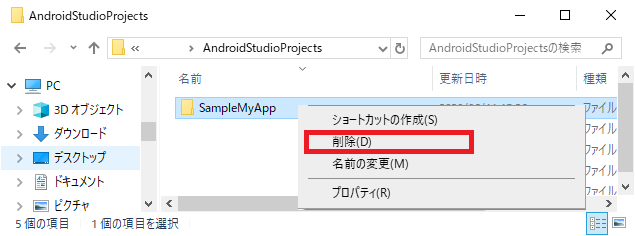
[C:\Users\ユーザー名\AndroidStudioProjects¥プロジェクトフォルダ名]を選択。右クリックメニューから[削除]をクリックします。
右クリック削除でゴミ箱に移動されますが、ごみ箱を空にすると完全に削除され元に戻せません。削除するフォルダ名を確認してください。

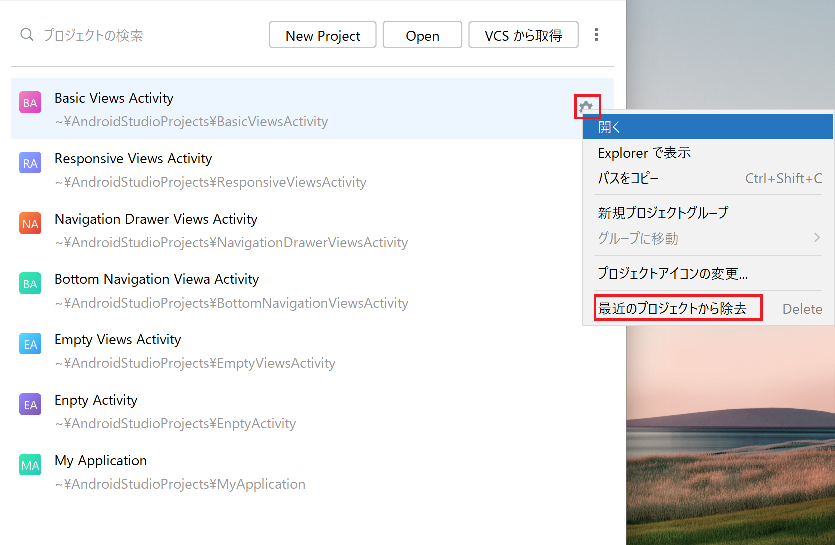
ようこそ画面のプロジェクト一覧の表示を削除する方法
削除したいプロジェクト名の歯車アイコンを右クリックし〔最近のプロジェクトから削除〕をクリックします。この最近使用したプロジェクトの一覧から消されるだけでプロジェクト自体が削除される訳ではありません。すべてのプロジェクトを消すと初期のようこそ画面が表示されます。プロジェクトを開くと再びここに表示されます。



ディスカッション
コメント一覧
まだ、コメントがありません