文字列・カラーを一括管理するリソースファイル(XML)の書き方【Androidアプリ開発/kotlin】
リソースって何?
アプリ内で使うビューの文字列や色を1つのファイルで管理する方法を書いていきます。基本的な使い方からHTMLタグを使う方法、動的な文字列を挿入する方法を説明します。
リソースとはプログラムするための資源でそれらを定義するファイルをリソースファイルって言います。Androidでは色んな種類のリソースファイルが有ってレイアウトファイルもリソースファイルになります。レイアウトや文字列、カラー、画像はUIを構成する為のリソースと言うことになります。これらはXMLで定義します。
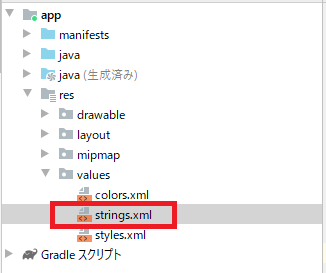
Android Studioでは[res/values]に下記のファイルが作られています。
| strings.xml | ビューの文字列を管理するリソースファイル。 |
| colors.xml | ビューのテキストや背景などの色を管理するリソースファイル。 |
| styles.xml | 独自にテーマを定義するリソースファイル。 (この記事では説明していません) |

一括管理するメリットとデメリット
文字列や色を1つのファイルで管理すると使い回しが出来ます。複数の画面で同じ文字列を使うなんて時も多々あると思います。いちいちプログラムに書いてたら時間の無駄だしタイプミスやコピペミスをするリスクもあります。後、少しだけ容量減らせます。アプリをテストするときも1つのファイルにまとまってた方がチェックしやすいです。デメリットはコードエディタから見ると何が書いてあるかわからない※、ちょっと面倒などが挙げられます。※コードエディタではリソースに設定してる文字列が表示されるように切り替えられます。
文字列リソースファイルの書き方
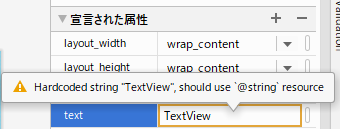
前回の記事で使ったプロジェクトを使用して文字列リソースファイルの書き方を説明します。前回text属性に[Hardcoded string …,should use @string resouece]の警告が出てたのを解消していきたいと思います。

前回の記事はこちらへ。前回作成したプロジェクトはGithubのBtnEventSample1に置いてあります。
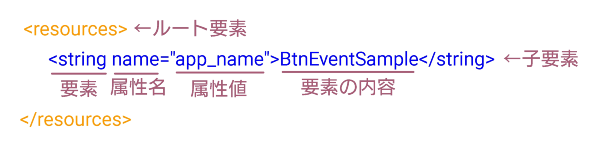
XML構成の図も載せておきます。XMLはこちらのタグの開始~タグの終了の書き方が一般的です。

説明といってもAndroid Studioにおいてある文字列リソースのサンプルファイルから1行コピペして2箇所変更するだけです。1行目のname属性はアプリの名前が定義してあるので消さないで下さい。消すとビルドする時に怒られます。この1行をコピーしてその下の行にペーストしてname属性を変更していくと良いと思います。プログラムコードに直接書く文字列もこちらで定義して参照する事が可能です。
<resources>
<string name="app_name">BtnEventSample</string> <!-- ←これは消したらダメ -->
</resources>文字列リソースの変更
前回のプロジェクトで使用したテキストビューとボタンビューのテキストを追記すると下記の様になります。name属性は管理しやすい名前を着けた方が良いと思います。
<resources>
<string name="app_name">BtnEventSample</string>
<!-- 追記 -->
<string name="txt_before">hello world!!</string>
<string name="btn_str">Click here</string>
<string name="txt_after">Change Text</string>
</resources>レイアウトファイルの変更
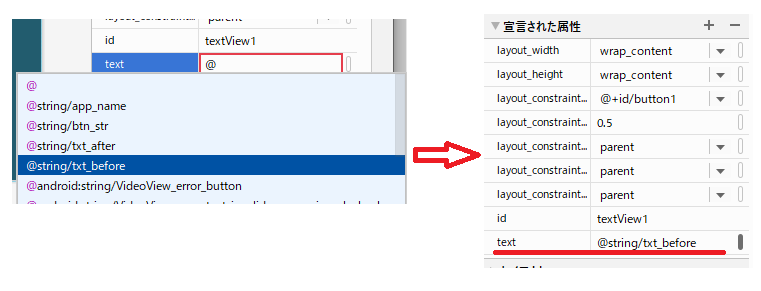
レイアウトのtext属性を[@string/]の後に文字列リソースのname属性を入力します。
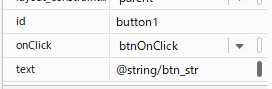
まずはテキストビューの属性画面から[text]属性に@を入力すると候補が出てくるので[@string/txt_before]を選択します。

ボタンビューも同じ様に[@string/btn_str]を選択します。

この設定でレイアウトファイルは下記に変更されました。
<!-- レイアウトファイル 一部抜群 -->
<TextView
android:id="@+id/textView1"
android:text="@string/txt_before"
app:layout_constraintBottom_toTopOf="@+id/button1"
・・・・ />
<Button
android:id="@+id/button1"
android:onClick="btnOnClick"
android:text="@string/btn_str"
・・・・ />MainActivityの変更
次にプログラムコードを文字列リソースから参照出来るようにします。
[MainActivity.kt]は下記に変更しました。btnOnClick関数の部分のみ抜粋。
fun btnOnClick(view: View) {
//getString(R.string.文字列リソースのname属性)
textView1.text = getString(R.string.txt_after)
}今回変更したプロジェクトは、GithubのBtnEventSample2に置いてあります。
文字列リソースのその他の設定
name属性の命名規則
name属性にハイフン[-]や予約語(クラス名やメソッド、プロパティなどプログラム言語で使われる単語)は使えません。
文字列リソースの特殊文字
下記の記号はそのままの文字列では使用できません。これらは別の文字列に変換する必要があります。変換する事をエスケープ処理または実態参照といいます。そのまま使うとエラーが表示されます。
| 文字 | エスケープされた書式 |
| @ | \@ |
| ? | \? |
| < | < |
| & | & |
| 一重引用符(’) | ' \’ 文字列全体を二重引用符で囲む ("This’ll work" など) |
| 二重引用符(") | quot; \" 二重引用符をエスケープする必要があります。 文字列を一重引用符で囲むと機能しません。 |
文字列の中に可変文字列を挿入する
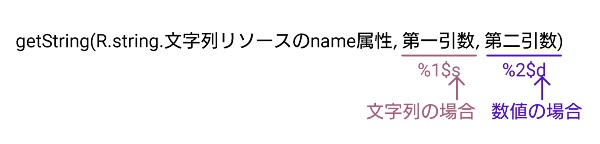
文字列リソースの文字列の中で可変文字列(動的な文字列)を挿入する事が出来ます。設定するには引数+フォーマット記号を可変文字列にしたい部分に挿入します。引数は下記の形式になっていて[arg]は引数の数値、[conv]にはフォーマット記号が入ります。フォーマット記号は[s]が文字列、[d]が数値、[%]がパーセンテージ、[t]が日時など決められた記号になります。日時は更にフォーマットが必要になります。他にもあるので詳しくはAndroidデベロッパーのFormatterのページへ。
%[arg]$[conv]
例)
%1$s %2$d %3$% %4$s %5$d・・・・・・実際の使い方の例は文字列リソースに下記の様に入力します。
<!-- Strings.xml -->
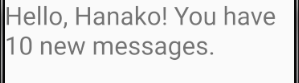
<string name="message">Hello, %1$s! You have %2$d new messages.</string>リソースファイル側で引数を入れておいて、プログラムコードで引数の内容を引数の数分書きます。
//MainActivity.kt
textView.text = getString(R.string.message,"Hanako",10)つまり、下図の書式になっています。

アプリで見ると下図の様に表示されます。

HTMLタグを使って書式設定する
文字列リソースの文字列の中にHTMLタグが使えます。尚、通常書式はレイアウトファイルから書式の属性を追加して行います。使えるHTMLは下記になります。
| 太字 | <b>、<em> |
| 斜体 | <i>、<cite>、<dfn> |
| テキストを25%拡大 | <big> |
| テキストを25%縮小 | <small> |
| フォントスタイル | <font face=”font_family“ color=”hex_color”> |
| 固定幅フォントファミリー | <tt> |
| 取り消し線 | <s>、<strike>、<del> |
| 下線 | <u> |
| 上付き文字 | <sup> |
| 下付き文字 | <sub> |
| 箇条書き | <ul>、<li> |
| 改行 | <br> |
| 区分 | <div> |
| 段落 | <p dir=”rtl | ltr” style=”…”> |
| CSS | <span style=”color|background_color|text-decoration”> |
レイアウトファイルからHTMLタグが入った文字列リソースを参照する
文字列リソースにHTMLタグをそのまま入れればその書式が適用されます。
<!-- Strings.xml -->
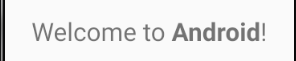
<string name="welcome">Welcome to <b>Android</b>!</string><!-- レイアウトリソースファイル -->
<TextView
android:id="@+id/textView1"
android:text="@string/welcome"
・・・・ />アプリを実行するとHTMLタグが反映されています。

プログラムからHTMLタグが入った文字列リソースを参照する
プログラムコードで参照する時は、下記の手順を踏まないとダメなので実用的ではないかもしれません。getStringメソッドは書式が書いてあっても削除してしまうとの事なので面倒な手順になってます。
- 文字列リソースでタグの[<]をエスケープする。
- getStringメソッドで文字列リソースの文字を取得する
- 手順1でエスケープした文字をHtml.fromHtmlメソッドで形成し直す。
<!-- Strings.xml (このコードは&を大文字にしてるのでコピペ出来ません)-->
<string name="hello">hello world!</string>
<string name="welcome">Welcome to &lt;u>Android&lt;/u>!</string><!-- レイアウトリソースファイル -->
<TextView
android:id="@+id/textView1"
android:text="@string/hello"
・・・・ />//MainActivity.kt
//追加で下記をimportします。
import android.text.Html.FROM_HTML_MODE_LEGACY
import android.text.Spanned
import kotlinx.android.synthetic.main.activity_main.*
val txt: String = getString(R.string.welcome)
val styledText: Spanned = Html.fromHtml(txt, FROM_HTML_MODE_LEGACY)
textView1.text = styledTextアプリを実行するとHTMLタグが反映されています。

カラーリソース
strings.xmlと同じ様に色だけを管理するリソースcolors.xmlもあります。こちらも使い方は文字列リソースと同じでcolor要素を1行コピペして編集すると良いと思います。最初から入ってるcolor要素の3行は残しておく必要はありません。name属性は色の名前を付けておくと良いと思います。
<!-- colors.xml -->
<resources>
<color name="colorPrimary">#6200EE</color>
<color name="colorPrimaryDark">#3700B3</color>
<color name="colorAccent">#03DAC5</color>
</resources>カラーコードは16進数で下記の書式が使えます。
- #RGB
- #ARGB
- #RRGGBB
- AARRGGBB
テキストの色を変更するtextColor属性を追加しています。[@color/]の後にカラーリソースのname属性を入力します。
<!-- レイアウトファイル -->
<TextView
android:id="@+id/textView1"
<!-- 下記を追記 -->
android:textColor="@color/colorPrimary"
<!-- ↑追記↑ -->
android:text="@string/welcome"
・・・・ />
プログラムコードから動的に色を変える
プログラムコードから色の変更をする場合は、setTextColorメソッドでビューの色を変更し、getColorメソッドでカラーリソースを参照します。
<!-- strings.xml -->
<string name="welcome">Welcome to Android!</string>//MainActivity.kt
//↓色の変更
textView1.setTextColor(getColor(R.color.colorAccent))
その他のリソースファイル
リソースファイルは他にも、アニメーション、画像、色状態、メニュー、フォントファミリーなどがあります。また自分で定義して作ることも可能です。
以上です。
次回はまた同じプロジェクトをレイアウトの見た目を変更して体裁を整えていきます。プロジェクトはとっておいて下さい。


ディスカッション
コメント一覧
まだ、コメントがありません