テキストとボタンを表示するアプリでボタンイベントの書き方を解説【Androidアプリ開発/kotlin】
サンプルコードの開発環境
初心者向けにテキストビューとボタンビューを表示するアプリを作成してボタンイベントの書き方を動画と文章で説明します。取り敢えず作って見ようというコンセプトなので一番簡単な方法でざっくりやっていきます。
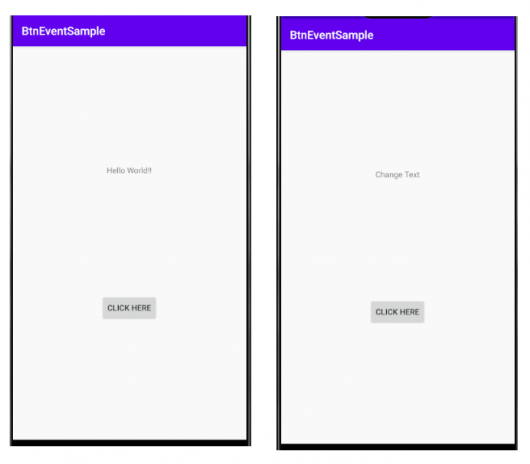
下図の様にボタンを押すとテキストが変わるアプリのサンプルになります。

開発環境
| プロジェクト名 | BtnEventSample |
| 動作確認 | API29 |
| 最小API | API28 |
| Kotlinバージョン | 1.3.72 |
| Android Studioバージョン | 4.0 |
| サンプルコード(Github) | BtnEventSample1 |
今回のサンプルアプリは下記の流れで作成しています。
- プロジェクト新規作成
- ボタンを配置
- 制約を設定
- id属性とtext属性を変更
- ボタンにイベントを追加
プロジェクト作成
プロジェクトの新規作成方法がわからない人は動画か下記の記事で確認して下さい。
今回は下記の様に作りましたが何でも良いです。パッケージ名にこのサイトドメインを入力しました。パッケージ名は公開されているアプリと被らない名前を付ける必要があって通常ドメイン名を逆から読んだものを入力します。公開する予定があるアプリはここはちゃんと入力しましょう。公開後は変更できません。公開前なら後から変換する事が出来ます。
| プロジェクト名 | BtnEventSample |
| パッケージ名 | xxxxxbtneventsmple※公開しなければデフォルトで。 |
| 言語 | Kotlin |
| 最小API | API28 |
ビューの配置
ボタンやテキストなどのオブジェクトをビューもしくはウィジェットといいます。こちらのサイトではビューと言っています。プロジェクトを作成すると最初からテキストビューが作られてるのでそれを使い回してます。なので、ボタンビューだけ配置しています。
制約とは?
ビューを配置したら制約を設定しないとエミュレーターなどでアプリを見たときに左上にビューが配置されてしまいます。Android Studioのレイアウト画面に配置した通りにするには制約というものを設定しなくてはいけないと覚えておいて下さい。今回はチェーンの制約を設定しています。制約の説明はレイアウトの記事で詳しく書いてます。
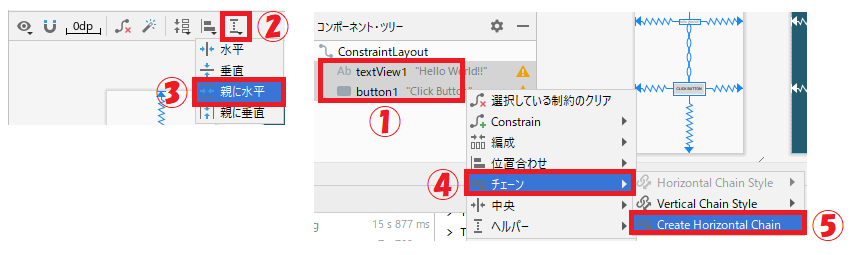
最初にビューを複数選択して下図の手順で行っています。複数選択は[Ctrl]を押しながらビューを選択するとできます。

リソースファイルとは?
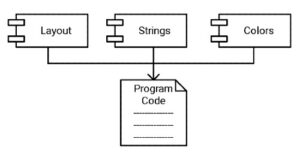
既に気づいていると思いますが、ビューを配置するレイアウトファイルはリソース(ファイル)とも呼ばれていてプログラムコードと分離されています。リソースはプログラムする為の資源という意味でビューの文字列だけを扱ったものや色だけを扱ったものなど色々あります。それらのリソースを使いたい部分だけを組み合わせて、コード側でビューを参照して処理していく形になります。

レイアウトファイルのXML属性を設定する
リソースファイルはXMLで記述しますがAndroid Studioではコードの書き方が分からなくても項目毎に設定する事ができます。でもちょっと面倒なのでXMLコードで書いた方が早いかもしれません。
XMLコード
下図はXMLの構成です。各名称を覚えておけば何とかなると思います。

Android Studioの属性設定
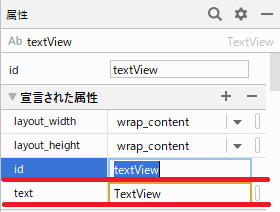
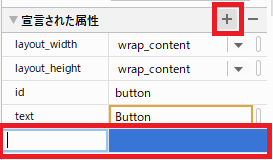
動画ではこちらの方法で行っていて、よく使う属性のidとtextを変更しています。
| id属性 | text属性 | |
| TextView | textView1 | Hello World!! |
| Button | button1 | Click here |

IDはビューに付ける識別子を設定します。アプリ内の他のビューと被らない名前を付けて下さい。ハイフンは使えないので文字列を区切りたいならアンダーバーを使うと良いと思います。
textはビューに表示する文字列を設定します。そのままでは使えない文字も存在します。例えば<>の様にそのまま入力するとプログラムがコードと勘違いしてしまうので違う形に変換します。これをエスケープまたは実態参照といいます。他にも記号で幾つかありますが赤くエラーが表示されます。
textの所に黄色い警告が出てますが、文字列だけを管理するStrings.xmlというリソースで管理する事が推奨されています。警告は解消しなくても平気なので今回はこのままで大丈夫です。
id属性を入力後[Enter]を押すとポップアップ画面が出てきますが、このid属性を参照している他の所も一緒に変更するか聞いてるので[はい]をクリックします。
ボタンイベントを設定する
イベントを設定する方法は幾つかありますがそのうちの2つを紹介します。動画ではビューの属性にイベントを設定する方法で行っています。
- ビューの属性にonClickを設定する方法
- コードにonClickListener書く方法
イベントとは?
ボタンを配置しただけでは、単に表示されてるだけになります。ボタンをクリックしてテキストを表示させたいので、クリックイベントの処理を書いてあげないとボタンとして機能しない訳です。
イベントはクリックしたり何かのアクションした時の動作になります。イベントはたくさんあってボタンはクリックイベントになります。イベントをリスナーオブジェクトに登録する処理を書いていきます。
ビューの属性にonClickイベントを設定する方法
慣れてくるとコード側から書いた方が早いんですが、今回はAndroid Studioの属性画面からonClick属性を追加する方法を行います。その属性をプログラムの関数を紐付ける事で動作するようになっています。
step①[MainActivity.kt]で関数を定義します。
関数名は何でも良い。中身は空で大丈夫です。これを作っておかないと次の手順でメニューが出て来ないです。また、アクセス修飾子を先に入力すると次の手順で関数名が表示されません。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
//↓この位置で下記を追加↓
//funは関数定義。
//fun 関数名(引数:引数の型) {}
//↓ここから↓
fun btnOnClick(view: View) {
}
//↑ここまで↑
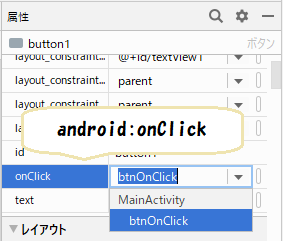
}step②[activity_main.xml]に戻り、[属性]画面の[+]をクリックします。

step③入力欄に[onClick]と入力します。
[onC]と入力してから候補から選択する事もできます。[android:onClick]になります。
step④値入力欄にリストが表示されるので[btnOnClick]を選択。
この[btnOnClick]はStep①で定義した関数になります。ボタンに関数を紐付けている訳です。

step⑤[MainActivity.kt]でbtnOnClick関数に処理を書いていきます。
ボタンを押したら○○をする。の○○の所を書いていく部分になります。今回はテキストビューのテキスト属性値を変更したいので、[ビューidのtext属性の文字列を代入]という感じになります。文字列はダブルクオテーションで囲む決まりになっています。
fun btnOnClick(view: View) {
//ビューのid属性値.text = "文字列"
textView1.text = "Change Text"
}Kotlin Extensions(Android KTX)の簡略化した書き方
この書き方はKotlinの拡張機能(Android KTX)で簡略化して書いてます。この場合は拡張機能のクラスをimportする必要があります。[textView1]の部分が赤くなってるのはエラーの意味でこの場合はimport宣言追加してね、と言っています。[Alt+Enter]を押すとimport文が自動で入ってくれます。
//kotlinx.android.synthetic.main.レイアウトファイル名.*
import kotlinx.android.synthetic.main.activity_main.*省略しないで書いた場合は下記になります。これはよく使われるやつなのでこんな書いてられないです😱だいぶ省略されて楽になりました。findViewByIdメソッドはビューを参照する時に使います。
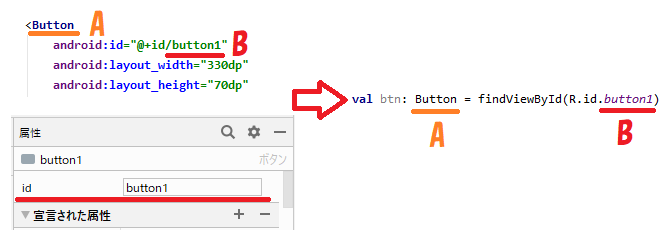
//val 変数名: ビューの名前 = findViewById(R.id.ビューのID)
val tView: TextView = findViewById(R.id.textView1)
//上記のインスタンス(オブジェクト)名.text = "文字列"
tView.text = "Change"findViewByIdメソッドは下図の様に紐付いてます。

コードにonClickイベントを書く方法
属性の設定をしないでコードにonClickListenerオブジェクトを書くことでもボタンイベントを定義出来ます。多分慣れてきたらこっちの方が早いです。setOnClickListenerの下記の書き方もKotlin拡張機能によって簡略化した書き方になっています。
//Kotlin拡張を使った書き方
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//ビューのID.setOnClickListener
button1.setOnClickListener {
処理
}
}
}
下記が省略してない書き方になってます。
val button1: Button = findViewById(R.id.button1)
//インスタンス名.setOnClickListener
button1.setOnClickListener {
処理
}コード全体
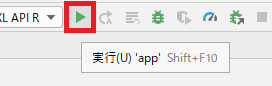
エミュレーターを起動して確認します。

MainActivity.kt
サンプルコード全体は下記になります。
package com.example.btneventsample
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
fun btnOnClick(view: View) {
textView1.text = "Change Text"
}
}activity_main.xml
レイアウトファイルは属性画面から設定すると自動で入ります。制約をすると余計なものが入る場合もあるので、コード側でチェックすると良いと思います。なお、レイアウトの属性はクラスのプロパティを入力する様になっています。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!!"
app:layout_constraintBottom_toTopOf="@+id/button1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="btnOnClick"
android:text="Click Here"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView1" />
</androidx.constraintlayout.widget.ConstraintLayout>今回作ったプロジェクトは次の記事でも使用するのでとっておいて下さい。


ディスカッション
コメント一覧
まだ、コメントがありません