レイアウトファイル(XML)の書き方。必須属性とパラメーター【Androidアプリ開発】
レイアウトファイルの基本記述
画面への配置はAndroid Studioで作る人が大半だと思いますがレイアウトファイル(activity_main.xml)を直接記述する事も可能です。必須属性とパラメーターについて解説していきます。
まずは基本的な所から・・・
レイアウトファイルは[res/layout/]にXMLファイルを置きます。ルート要素にレイアウトの宣言をして子要素にビューの要素を定義していく形になります。
<!-- XML宣言 -->
<?xml version="1.0" encoding="utf-8"?>
<!-- ルート要素 -->
<View Group>
<!-- 下記をルート要素に記述する必要がある -->
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@[+][package:]id/resource_name"
android:layout_height=["dimension" | "match_parent" | "wrap_content"]
android:layout_width=["dimension" | "match_parent" | "wrap_content"]
<!-- 子要素 -->
<View>
android:id="@[+][package:]id/resource_name"
android:layout_height=["dimension" | "match_constraint" | "wrap_content"]
android:layout_width=["dimension" | "match_constraint" | "wrap_content"]
</View>
</View Group>ルート要素
ルート要素はビューグループになります。ビューグループの主な物はConstraintLayout、FrameLayout、アダプターなどのレイアウトになります。下記は必須属性です。id属性は任意ですが、レイアウトを入れ子やincludeする時などにid属性を定義して識別させたい時などは定義した方が良いです。
- xmlns:android属性
- android:layout_height属性
- android:layout_width属性
xmlns:android属性は下記のように書きます。
xmlns:android="http://schemas.android.com/apk/res/android"子要素
宣言したレイアウトによって子要素に出来るビューが決まっていて、そのレイアウトで提供しているビューのみを記述する事が出来ます。下記は必須属性です。id属性は必須ではありませんが、ビューを複数配置すると思うので定義した方が良いです。
- android:layout_height属性
- android:layout_width属性
ID属性
ビューグループやビューを識別するためのリソースID。新しいリソースIDを作成するには下記の書き方になります。resource_nameの所に設定したいIDを入力します。リリースIDは一意の名前にします。例えばボタンビューが複数個ある場合全てのIDに『button』と付けるのは宜しくありません。Android Studioで作った場合はこうなっていますが警告が表示されます。
@[+][package:]id/resource_name
↓(例)
android:id="@+id/button1"既にリリースIDを定義してる場合は[+]は付けなくて大丈夫です。[+]は新しいリリースIDで有る事を示しています。
android:id="@id/button1"他のクラスのIDを参照する場合はパッケージ名の名前空間を[package:]の所に入れます。
android:id="@android:id/empty"layout_height/layout_width属性
ルート要素のビューグループと子要素のビューの必須属性になります。ルート要素と子要素では使えるパラメーターが若干違います。ルート要素ではmatch_parent、子要素ではmatch_constraintになります。
<View Group>
android:layout_height=["dimension" | "match_parent" | "wrap_content"]
android:layout_width=["dimension" | "match_parent" | "wrap_content"]
<View>
android:layout_height=["dimension" | "match_constraint" | "wrap_content"]
android:layout_width=["dimension" | "match_constraint" | "wrap_content"]
</View>
</View Group>| dimension | dp、px、sp、pt、in、mm。 高さや幅の大きさを指定したい場合に指定します。通常dpを使います。 |
| match_parent | 親のサイズとほぼ一致する大きさになります。 |
| match_constraint | 0dpと同じ扱い。空きスペース一杯の大きさになります。 |
| wrap_content | 空きスペースに合わせて適度な大きさになります。 |
dimensionで指定する場合の注意
通常dpで指定します。サイズ指定する場合はレスポンシブに対応させる為、画面に対して相対的な単位になるように設定します。サイズ単位の詳細はAndroidデベロッパー その他のリソースタイプへ。
ビューグループ(レイアウト等)に設定する場合
[match_parent]に設定した場合は、端末の画面サイズになります。通常はこちらを指定します。[wrap_content]に設定した場合は、ビューグループのレイアウトの大きさ内で適度に調整されます
ビューに設定する場合
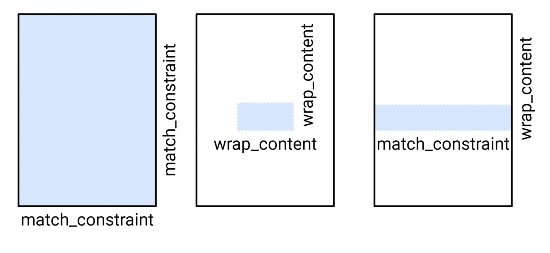
[match_constraint]に設定した場合は、空きスペース一杯の大きさになります。[wrap_content]に設定した場合は、空きスペース内で適度な大きさに調整されます。[match_constraint]と[wrap_content]を組み合わせて横長もしくは縦長にする事も出来ます。

match_constraint
match_constraintは0dpの値にする事を指しています。よくビューのサイズを変更する属性とセットで使われます。パラメーターの書き方は[match_constraint]か[0dp]です。どちらを使っても意味は同じです。Android Studioでは[0dp]になります。match_constraintにするとビューのサイズは画面一杯の大きさになります。その上でビューのサイズを変更する属性が適用されます。0dpなのに画面一杯の大きさってどういうことなの?って思いますが・・・😳紛らわしいですがよく使われるので覚えておいて下さい。
Android StudioのレイアウトエディタのXML
Android Studioでレイアウトした場合のレイアウトファイルはactivity_main.xmlになりますが、余分な属性が含まれています。これは内部でコンパイルするときに渡る属性でビルド時に削除される物なります。tools:○○属性は色んな種類があり子要素の中で結構使われていますがAndroid Studioのレイアウトファイルが吐き出している物になります。
- xmlns:app属性
- xmlns:tools属性
- tools:context属性
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
ディスカッション
コメント一覧
まだ、コメントがありません